How to create smart widgets in a grid format?
- Create a Smart Widget in Tagalys Dashboard. Click Here to know how to create.
- Once the smart widget is created, the default embedded code would be in the carousel format. To change the code for Grid format, please follow the below steps:
- Copy the below embed code (Grid Format) and use it in the website frontend with your developer's support
<div id="tagalys-namespace" class="tagalys-namespace"
data-tagalys-widget="custom"
data-tagalys-widget-opts-custom-name="TOKEN VALUE"
data-tagalys-widget-opts-limit="16"
tagalys-widget-opts-hide-if-results-under="4"
data-tagalys-widget-opts-display-format="grid">
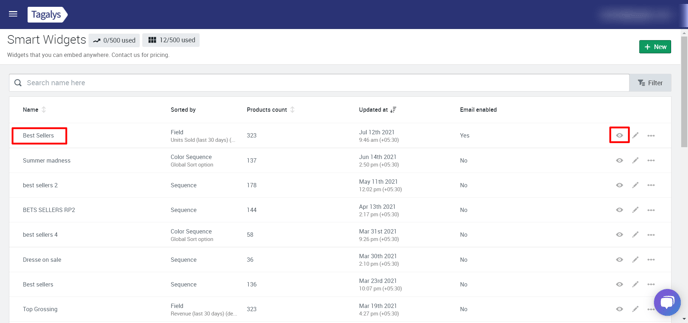
</div> - To extract the 'Token value', click on the 'view' icon on the widget that is created.

- Copy the "TOKEN VALUE"
- Copy the below embed code (Grid Format) and use it in the website frontend with your developer's support
- Paste the Token Value in the embed code (Grid Format)
- Follow steps 2 & 3 to convert existing carousel format widgets to grid format